Principios de Diseño UX/UI en el Desarrollo Web
El éxito de un sitio o aplicación web depende en gran medida de su diseño. Un sitio web bien diseñado crea una experiencia positiva para el usuario, aumentando su satisfacción, compromiso y conversiones. Los principios de UX (experiencia de usuario) y UI (interfaz de usuario) son esenciales en el proceso de desarrollo, ya que guían a los diseñadores en la creación de sitios web centrados en el usuario.
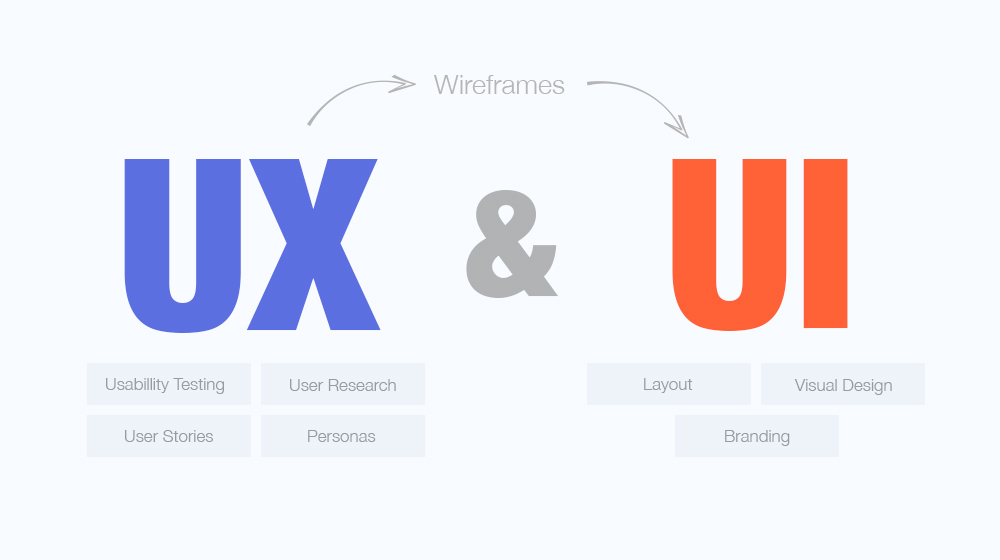
Diseño UX vs. UI
- Diseño UX: Se enfoca en optimizar la experiencia general del usuario con un producto o servicio.
- Diseño UI: Se refiere a los elementos visuales y componentes interactivos con los que los usuarios interactúan.
Comprendiendo las Necesidades y Expectativas del Usuario
Antes de aplicar los principios de diseño UX/UI, es crucial entender a los usuarios que utilizarán el sitio web. Los usuarios tienen distintos antecedentes, preferencias y expectativas. Diseñar un sitio web que satisfaga sus necesidades implica poner a los usuarios en el centro del proceso de diseño.
Pasos para Comprender a los Usuarios:
- Investigar al Público Objetivo: Identificar datos demográficos, psicográficos y de comportamiento.
- Realizar Entrevistas y Encuestas: Obtener información directa de los usuarios.
- Desarrollar Personajes de Usuario: Crear representaciones ficticias basadas en los datos recopilados.
- Crear Historias de Usuario y Escenarios: Describir interacciones hipotéticas de los usuarios con el sitio web.
- Pruebas de Usabilidad: Realizar pruebas con usuarios reales para obtener opiniones y mejorar el diseño.
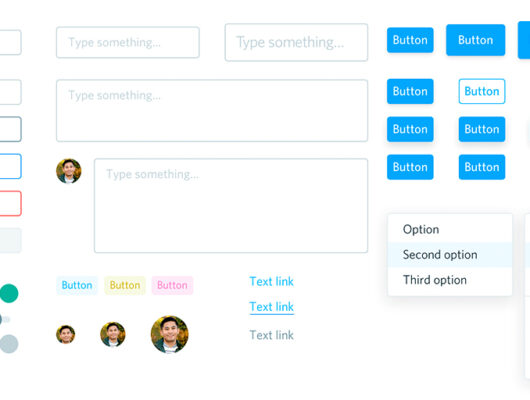
Principios Fundamentales del Diseño UX/UI
- Claridad: El diseño debe ser claro y fácil de entender.
- Coherencia: Usar esquemas de color, fuentes y estilos de botones consistentes.
- Comentarios: Proporcionar retroalimentación a los usuarios sobre sus acciones.
- Flexibilidad: Diseñar para adaptarse a diferentes dispositivos y preferencias de los usuarios.
- Eficacia: Minimizar los pasos necesarios para completar tareas.
- Diseño Estéticamente Agradable: Utilizar combinaciones de colores armoniosas y elementos de diseño coherentes.
Diseño para la Accesibilidad y la Inclusión
Garantizar que todos los usuarios, independientemente de sus capacidades, puedan acceder y utilizar un sitio web de forma eficaz.
Consideraciones Clave:
- Contraste de Colores: Asegurar un contraste adecuado entre el texto y los colores de fondo.
- Tamaño y Legibilidad del Texto: Elegir fuentes y tamaños de letra fáciles de leer.
- Navegación con Teclado: Asegurarse de que el sitio web sea completamente navegable con teclado.
- Texto Alternativo para Imágenes: Incluir texto alternativo significativo en todas las imágenes.
- Atributos ARIA: Proporcionar información adicional sobre los elementos de la interfaz.
- Estructura Lógica del Contenido: Organizar el contenido de manera lógica y coherente.
- Mensajes de Error y Comentarios: Proporcionar mensajes de error claros y específicos.
Evolución de las Tendencias de Desarrollo Web en Diseño UX/UI
Mantenerse al día con las últimas tendencias puede ayudar a crear experiencias web visualmente atractivas y atractivas.
Últimas Tendencias:
- Modo Oscuro: Ofrecer una opción de modo oscuro para mitigar la fatiga visual.
- Experiencias de Usuario Personalizadas: Implementar recomendaciones de contenido y navegación personalizados.
- Diseño Mobile-First: Diseñar para pantallas pequeñas primero y luego adaptar a dispositivos más grandes.
- Interacciones de Voz: Incorporar interacciones de voz en la interfaz.
- Elementos Tridimensionales: Integrar gráficos y animaciones 3D.
Herramientas y Recursos para Diseñadores UX/UI
Contar con las herramientas adecuadas es vital para destacar en el diseño UX/UI.
Herramientas Populares:
- Adobe XD: Herramienta de diseño y creación de prototipos.
- Figma: Herramienta de diseño en línea para la colaboración en tiempo real.
- Sketch: Herramienta basada en vectores para diseñar interfaces y otros activos digitales.
- InVision: Plataforma para creación de prototipos interactivos y colaboración en el diseño.
- Axure: Herramienta para crear wireframes, prototipos y especificaciones.
Recursos para la Accesibilidad:
- Guías de Accesibilidad de Mozilla: Información sobre ARIA, navegación por teclado y multimedia accesible.
- Directrices WCAG: Recomendaciones para la accesibilidad de los contenidos web.
AppMaster: Plataforma No-Code para el Diseño Intuitivo de Aplicaciones Web
AppMaster es una plataforma sin código que permite a diseñadores y desarrolladores crear rápidamente aplicaciones web impresionantes que se adhieren a los principios modernos de diseño UX/UI.
Ventajas de AppMaster:
- Rapidez y Eficacia: Creación rápida de aplicaciones web sin escribir código.
- Diseño Centrado en el Usuario: Acceso a una biblioteca de componentes de interfaz de usuario predefinidos.
- Escalable y Seguro: Aplicaciones escalables y seguras compatibles con bases de datos Postgresql.
- Eliminación de la Deuda Técnica: Regeneración de aplicaciones desde cero cuando cambian los requisitos.
Consejos para la Mejora Continua en el Diseño UX/UI
- Mantente al Día con las Tendencias: Suscríbete a blogs de diseño y participa en comunidades de diseño en línea.
- Haz Hincapié en los Comentarios de los Usuarios: Realiza pruebas de usuario y recoge opiniones regularmente.
- Adquiere Conocimientos Técnicos: Aprender HTML, CSS y JavaScript puede mejorar tus habilidades de diseño.
- Domina las Herramientas de Diseño: Aprende a usar eficientemente el software de diseño más popular.
- Asiste a Talleres y Conferencias: Participa en eventos para conocer nuevas tendencias y técnicas de diseño.
- Colabora y Aprende de los Demás: Comparte tu trabajo e intercambia ideas con otros diseñadores.
- Practica el Arte de la Iteración: Crea varios prototipos y realiza ajustes basados en las pruebas de usabilidad.
Estos principios y consejos te ayudarán a forjar una carrera exitosa como diseñador UX/UI, creando aplicaciones web intuitivas y visualmente atractivas que satisfagan las necesidades y deseos de tus usuarios.