Tutorial Básico de JavaScript: Manipulación del DOM
Manipulación del DOM en JavaScript: Referencia Rápida El DOM (Document Object Model) proporciona una representación estructurada de un documento HTML que JavaScript
Tutorial Básico de CSS Grid: Diseños Complejos y Eficientes
Tutorial Básico de CSS Grid: Diseños Complejos y Eficientes CSS Grid es una herramienta potente que permite diseñar layouts complejos de manera
CSS Mejores Prácticas y Ejemplos
Buenas Prácticas CSS Seguir ciertas pautas al crear estilos CSS ayuda a que el código sea más claro y legible, tanto para
Cómo Crear Animaciones con CSS: Transiciones y Transformaciones
Herramientas CSS para Transformaciones, Transiciones y Animaciones En este artículo exploraremos las herramientas disponibles en CSS para crear transformaciones, transiciones y animaciones
Tutorial Básico de Flexbox: Alineación y Distribución de Elementos
Introducción a CSS Flexbox Las hojas de estilo en cascada (CSS, Cascading Style Sheets) permiten aplicar diseños complejos a páginas web, complementando
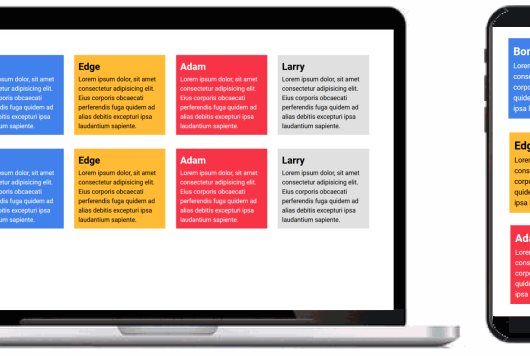
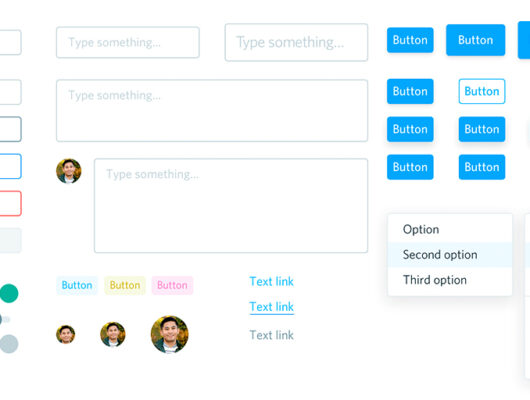
Cómo crear un sistema de diseño efectivo
Implementación de un Sistema de Diseño: Claves para el Éxito Un Sistema de Diseño puede transformar la manera en que una organización
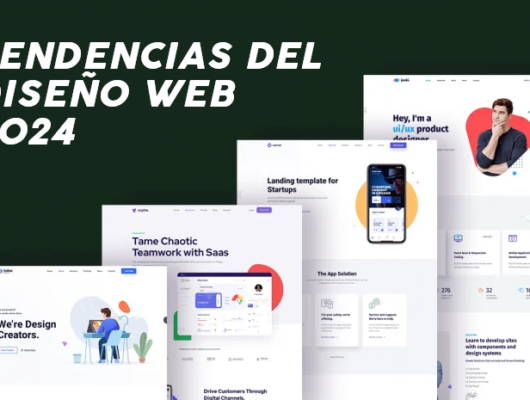
Tendencias de diseño web para 2024
Principios de Diseño Web y Tendencias en 2024 El diseño web en 2024 se caracteriza por su audacia y creatividad. Estas son
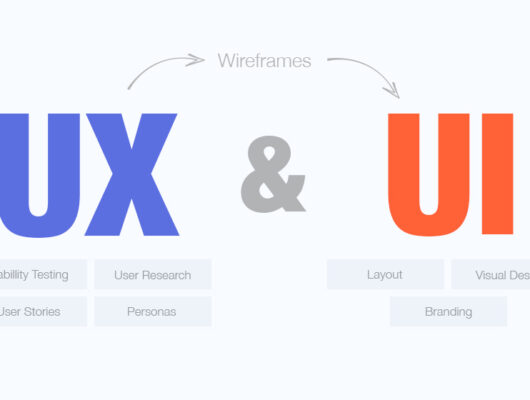
Principios de diseño web para mejorar la UX
Principios de Diseño UX/UI en el Desarrollo Web El éxito de un sitio o aplicación web depende en gran medida de su
Tutorial Básico de Bootstrap
En este tutorial, aprenderemos cómo integrar Bootstrap en tu página web para crear diseños responsivos y atractivos. 1. Introducción a Bootstrap Bootstrap
Tutorial Básico de JS: JavaScript
En este tutorial, aprenderemos cómo agregar JavaScript a tu página web y cómo interactuar con el HTML. 1. Agregar JavaScript a tu
Tutorial Básico de CSS: Estilos para tu Página Web
En este tutorial, te mostraré cómo agregar estilos básicos a tu página web usando CSS. Puedes copiar y pegar este código en