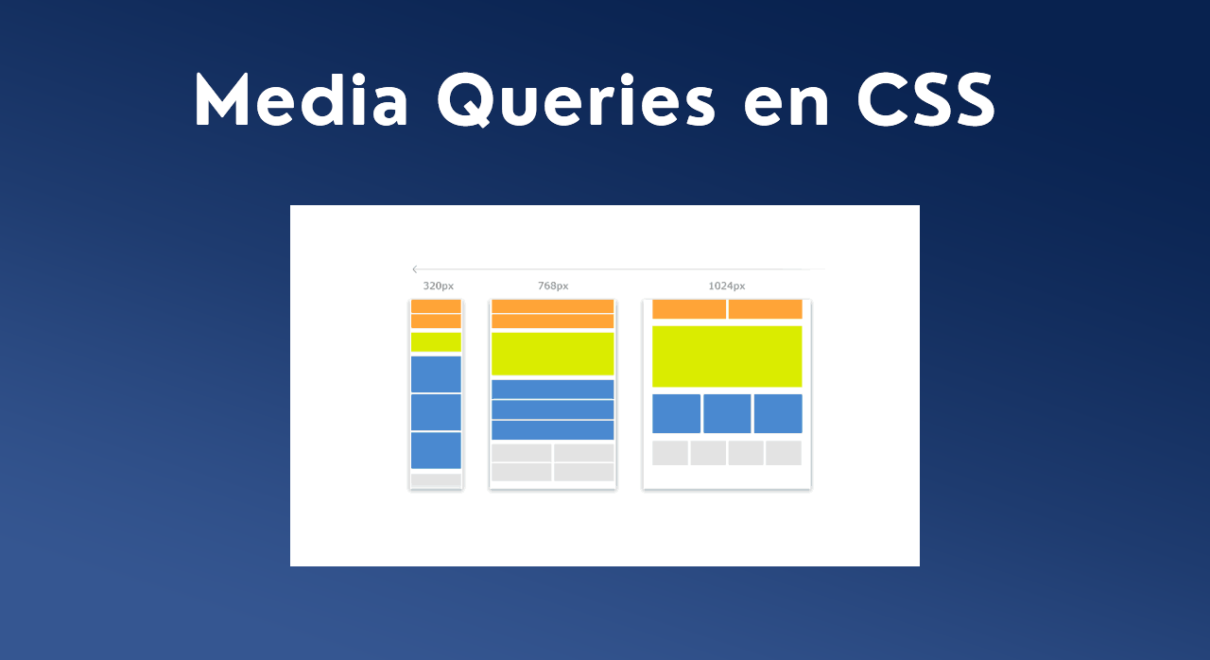
Responsive Design y Media Queries
En el diseño web responsivo, es crucial ajustar los componentes visuales según el dispositivo en el que se visualiza la página. Por ejemplo, el buscador de una página puede estar en una ubicación específica en la versión de escritorio, pero en móvil podría ser más conveniente situarlo en otro lugar para aprovechar mejor el espacio disponible.
¿Qué son las Media Queries?
Las media queries permiten aplicar estilos CSS basados en condiciones específicas relacionadas con el dispositivo o navegador. Son como condicionales en programación: si se cumple la condición, se aplican ciertos estilos; de lo contrario, se aplican otros.
La regla @media
Las media queries se indican en CSS mediante la regla @media, que especifica las condiciones entre paréntesis. Las sintaxis principales son:
@media (<condición>): Aplica estilos si se cumple la condición.@media not (<condición>): Aplica estilos si no se cumple la condición.@media only (<condición>): Aplica estilos solo si se cumple la condición en navegadores modernos.@media (<condición>) and (<condición>): Aplica estilos si se cumplen ambas condiciones.
Ejemplo básico:
@media (max-width: 600px) {
.container {
background: green;
}
}
@media not (max-width: 600px) {
.container {
background: red;
}
}
En este ejemplo, el fondo será verde si el ancho de la ventana es menor o igual a 600px, y rojo si es mayor.
Sintaxis de rangos en Media Queries
La sintaxis de rangos es una forma moderna y preferida de escribir media queries, usando operadores de comparación como <, <=, >, >=.
Ejemplo:
.container {
background: var(--color, grey);
min-height: 200px;
padding: 1rem 2rem;
}
@media (width <= 550px) {
.container {
--color: indigo;
}
}
@media (width >= 750px) {
.container {
--color: green;
}
}
En este caso, el color de fondo será lila si el ancho es menor o igual a 550px, verde si es mayor o igual a 750px, y gris por defecto si está entre 551px y 749px.
Otra opción es usar CSS Nesting para anidar media queries:
.container {
background: var(--color, grey);
min-height: 200px;
padding: 1rem 2rem;
@media (width <= 550px) { --color: indigo; }
@media (width >= 750px) { --color: green; }
}
Esto hace el código más compacto y legible.
Sintaxis heredada en Media Queries
La sintaxis antigua de media queries aún se usa, aunque la de rangos es más moderna y versátil.
Ejemplo:
.menu {
height: 100px;
}
@media (max-width: 400px) {
.menu {
background: blue;
}
}
@media (min-width: 400px) and (max-width: 800px) {
.menu {
background: red;
}
}
@media (min-width: 800px) {
.menu {
background: green;
}
}
En este ejemplo, el fondo será azul para resoluciones menores a 400px, rojo para resoluciones entre 400px y 800px, y verde para resoluciones mayores a 800px.
Tipos de medios
Los media queries también pueden especificar el tipo de dispositivo:
all: Todos los dispositivos (por defecto).screen: Monitores o pantallas de ordenador.print: Documentos impresos o previsualizaciones de impresión.speech: Lectores de texto para invidentes.
Ejemplo:
@media screen and (width <= 600px) {
/* Estilos para pantallas menores de 600px */
}
@media print {
/* Estilos para impresión */
}
Viewport y Responsive Web Design
Para preparar una página para el diseño responsivo, se debe incluir en el HTML:
<meta name="viewport" content="initial-scale=1, width=device-width">
Media Queries en HTML
Las media queries también pueden incluirse en el HTML usando la etiqueta <link>:
<link rel="stylesheet" href="mobile.css" media="(max-width: 640px)">
<link rel="stylesheet" href="tablet.css" media="(min-width: 640px) and (max-width: 1280px)">
<link rel="stylesheet" href="desktop.css" media="(min-width: 1280px)">
Esto carga diferentes archivos CSS según el tamaño del dispositivo, permitiendo aplicar estilos específicos para móviles, tablets y desktops.
Resumen
Las media queries son esenciales para el diseño web responsivo, permitiendo adaptar el diseño a diferentes dispositivos y resoluciones mediante condiciones específicas en CSS. La sintaxis de rangos es la opción moderna y preferida, aunque la sintaxis heredada aún se encuentra en uso. Además, es posible definir media queries tanto en CSS como en HTML para aplicar estilos específicos según el dispositivo o medio de visualización.