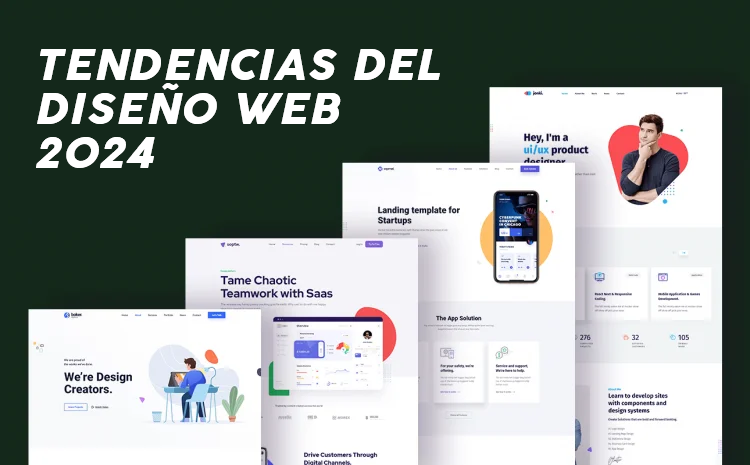
Principios de Diseño Web y Tendencias en 2024
El diseño web en 2024 se caracteriza por su audacia y creatividad. Estas son las principales tendencias que están marcando la pauta:
Elementos Grandes y Atrevidos:
- El tamaño de los elementos en el diseño web, como imágenes, botones y bloques de texto, ha aumentado significativamente.
- Este enfoque busca captar la atención y proporcionar una experiencia visual impactante y directa.
- Los diseñadores están utilizando asimetría y desestructuración para crear diseños llamativos y rompedor.
Tipografías con Personalidad:
- Las tipografías se han convertido en una forma de expresión artística.
- Se utilizan fuentes personalizadas y combinaciones inusuales para destacar la identidad de una marca.
- Las letras ahora no solo comunican, sino que también quieren robarse el espectáculo.
Colores Vibrantes y Audaces:
- Se están utilizando tonos tropicales cálidos y azules eléctricos para inyectar vida a las páginas web.
- Esta paleta de colores refleja energía y vitalidad, influyendo en el estado de ánimo del usuario.
- Los colores saturados aportan originalidad y hacen que los sitios web sean memorables.
Estilo Retro Futurista:
- Combina elementos nostálgicos con un toque moderno y tecnológico.
- Este estilo recuerda el pasado mientras incorpora avances tecnológicos, creando una mezcla única y atractiva.
Transiciones Fluidas y Elegantes:
- Las animaciones suaves y las transiciones dinámicas se están convirtiendo en una norma.
- Estas técnicas mejoran la experiencia del usuario y añaden profundidad visual a las interfaces.
Interactividad Mejorada:
- La interactividad es clave en 2024, con elementos que responden al desplazamiento y experiencias basadas en gestos.
- Este enfoque mejora significativamente la experiencia del usuario, haciéndola más atractiva.
Superposición de Estilos:
- Se están utilizando capas para crear profundidad, agregar texturas y jugar con la estética.
- Las superposiciones pueden incluir fondos y elementos que se deslizan al desplazarse, añadiendo intriga visual.
Estética Tecnológica y Futurista:
- Inspirada en el minimalismo y las interfaces avanzadas, esta tendencia utiliza líneas limpias, formas geométricas y una paleta de colores futurista.
- Transmite una sensación de innovación y vanguardia.
Diseño Asimétrico y Libre:
- El diseño web está rompiendo con las restricciones de la cuadrícula tradicional.
- La asimetría y la libertad creativa permiten diseños más fluidos y únicos.
Animaciones Integradas:
- Las animaciones complejas y los elementos en movimiento son cada vez más comunes.
- Estas animaciones no solo atraen la atención, sino que también cuentan historias de manera más dinámica.
Importancia de Seguir las Tendencias de Diseño Web:
- Mantenerse al día con las tendencias ayuda a dar una sensación de modernidad a los sitios web.
- Es crucial analizar y probar estas tendencias con la audiencia antes de implementarlas para asegurar que mejoren la experiencia del usuario y la conversión.
Con estas tendencias, el diseño web en 2024 se presenta como una mezcla de innovación, creatividad y enfoque en la experiencia del usuario, ofreciendo experiencias visuales y de interacción más ricas y memorables.